Otestujte svůj web a nenechte utíkat Vaše zákazníky!
Jak už nejspíš všichni majitelé e-commerce webů ví, tak vývoj stránek nekončí tím, že se spustí do ostrého provozu. Vlastnit web, a právě hlavně ten z oblasti e-commerce, znamená, že podstatnou část svého času budete muset věnovat jeho vývoji po celou dobu jeho životnosti. Pokud totiž svůj prodejní kanál nebudete sledovat a vyvíjet, tak vám postupně pod rukama zestárne, přestane vyhovovat cílové skupině, která vás začne opouštět a Váš prodej tím samozřejmě poklesne...
Jak se tedy vyhnout postupnému stárnutí a jak začít opečovávat web tak, aby byl stále přívětivý pro jeho publikum?
Na to abychom mohli web udržovat s dobou a hlavně s uživateli, musíme naše návštěvníky neustále pozorovat, jak vlastně stránky prohlížejí, jaký volí postup při nakupování, po čem se dívají, kde klikají, kde se ztrácejí, kolik času na stránkách tráví atd., atd.
Na pozorování těchto aktivit najdete na internetu mraky služeb. Jako například mYx (clickrate mapy), Optimizely (nástroj pro A/B testování) nebo HotJar (sledování pohybu myši).
My se však v tomto článku zaměříme pouze na český nástroj mYx, který měří klikání myší na webu a zezachycených dat tvoří tzv. clickrate mapy.
Tato polévka je fakt HEAT!
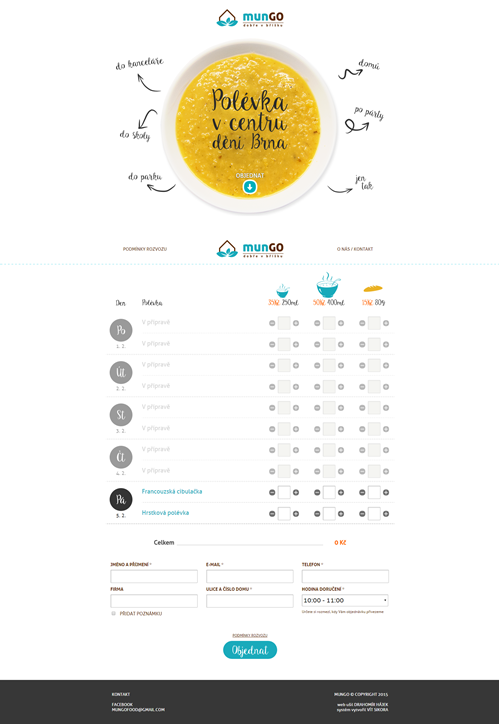
Již zmíněný nástroj mYx jsme nasadili na webu mun-go.cz. Jelikož Mun-go je nově spuštěný starup na rozvoz polévek s atypickou nabídkou a objednávkovým formulářem, nikdo nemohl vědět, jak se uživatelé budou na webu chovat. I když je web jednoduché onepage řešení našli jsme ve výsledcích zajímavé podněty ke zlepšení.
 |
 |
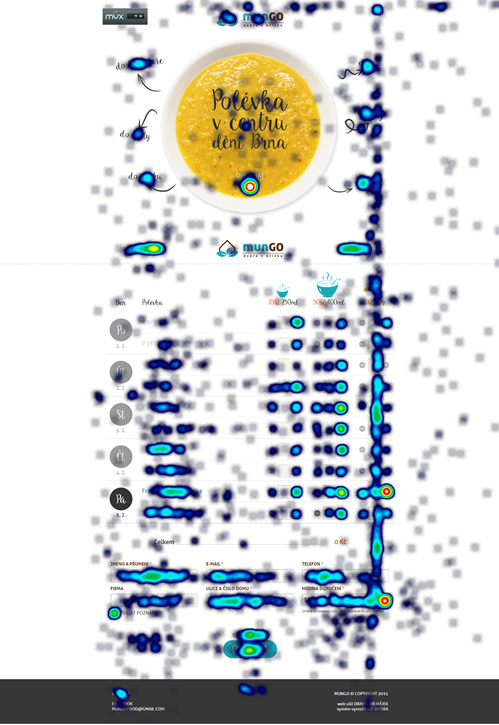
| Snímek webu www.mun-go.cz | Testování nástrojem mYx - výsledky v heatmapě |
Jen pro vysvětlení pro toho, kdo ještě neviděl clickrate mapu v podobě heatmapy. Čím teplejší barva (červenější), tím vícekrát se na tomto bodě klikalo myší. Naopak, kde je nepatrná tečka v začínající modré barvě, tam se jedná o jedno nebo minimum kliknutí v porovnání s ostatními.
Co můžeme vyčíst z mapy a opravit tak na webu
- Návštěvníci klikají na grafický prvek (šipky vedoucí z polévky k názvům do kanceláře ap.), který není aktivní. Z tohoto vzniká hypotéza, že šipky zde působí jako aktivní navigační prvek, kde se očekává akce návštěvníka. Pokud je tedy tento prvek ve skutečnosti neaktivní, mate uživatele.
Máme zde tedy dvě možnosti. Buď z neaktivního prvku uděláme prvek aktivní, což nám ale bohužel nesedí do konceptu stránek, nebo změníme šipku.
Zde volíme variantu změnění šipky na pruhovanou čárku bez šipkovitého zakončení. Po této změně by návštěvníci měli přestat klikat na grafický prvek. Takto vytvořenou hypotézu ověříme opětovným testováním mYxem. - Návštěvníci klikají i na zašedlá políčka, která jsou ovšem neaktivní, tzn., že zde momentálně nejde objednat.
Opět máme dvě možnosti. Buď políčka zmizí z webu úplně, nebo je ještě více zeslabíme, aby více vynikla políčka aktivní.
V tomto případě bychom doporučovali, u již fungujícího návrhu, postupovat opatrněji a nejdříve bychom zkusili zeslabit šedou barvu neaktivních políček. Uživatelé by po té měli pochopit, že zde nemusí klikat. Opět je potřeba hypotézu potvrdit, nebo vyvrátit stejným měřením.
Pokud se změny projeví v souladu s hypotézami, web se stane pro uživatele přívětivější a použitelnější, což vede ke spokojenosti a příjemnějšímu prožitku skrz používání služby, zkráceně k lepšímu UX.
Toto byla malá ukázka, jak lze jednoduše otestovat web a přijít nejen na drobné chyby v designu stránek, ale také na zásadní bloky, díky kterým uživatelé mohou opustit rázem web.
V příštím článku se můžete těšit na drobnou recenzi Optimizely, nástroje pro A/B testování a nebo HotJar, který dokáže zachytit pohyb myši po stránce, a který si můžeme později přehrát.